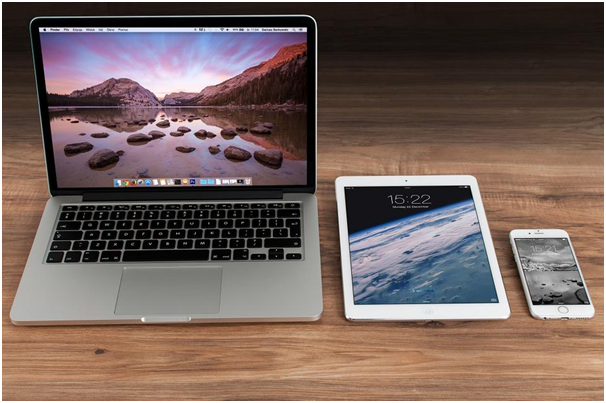
A beautifully designed website which cannot be viewed across other devices apart from a laptop is wasted on a lot of levels. More and more people are viewing their mails, checking online stores and getting other relevant information on the move through more portable devices such as mobile phones and tablets.
Designing a website therefore that is only optimised for viewing on one type of screen will only serve to cost you more in the long run in terms of time, money and other resources. Website responsiveness offers more flexible and affordable solution for company websites and is being used by many company to reach more customers. It is time now for you to get in on the action.
Responsive Website Design – What is it?
A website is referred to as responsive when its layout and /or content adapts or ‘responds’ depending on the screen size its information is being viewed from. Therefore a responsive website automatically transforms to suit the device you are reading it on.
Normally, responsive design is aimed at four general screen sizes: the mobile phone, the tablet, the laptop, and the widescreen desktop monitor.
Why Your Website Design Needs To Be Responsive
- Search Giant Google Preference
As far as Google is concerned, responsiveness is the recommended configuration and responsive web design is the industry best practice. The reason for this is that no matter the device a responsive website is being viewed on, it has the same HTML and URL making it easier for the search giant to crawl, index and organise site content. Having a separate mobile site from a desktop site means Google has to work with multiple versions of the same site. In addition, it is easier for users to share, interact with and link to content on one URL.
- Great UX on all Devices
Responsive design on your website gives you the opportunity to give your users an enjoyable experience on your site, no matter the device they are visiting your website with. Since no web designer can anticipate all the devices and screen sizes that will be used by searchers to access a site, this characteristic is very important. If your site works well, no matter the screen it is being viewed on, you can provide an improved and more consistent user-experience for users. A website designed for a specific screen size or specific device will be less enjoyable for users who do not use the required device to view your site.
- Less complicated to manage
SEO campaigns are more complex for websites with a separate desktop and mobile site. SEO experts like CityWide SEO find that managing one site and one campaign is more straightforward than working with two sites and two SEO campaigns. This advantage is what a responsive website has over a non-responsive one. However, having a mobile-specific SEO strategy can be beneficial in certain ways, like optimizing a website for keywords that a user on a smartphone is more likely to use when searching for certain information.
A responsive website design creates more flexibility in the way your site interacts with users. The more users can access your site across different devices, the more benefits you will enjoy via your website. It is also more affordable to incorporate responsiveness during the design stage of your website. This will eliminate the need to spend more resources trying to make your website viewable across different devices. In addition, it is undeniable that Google requirements for websites are important. Responsive websites are one of such requirements, so your website needs to comply as such.









+ There are no comments
Add yours